MakeCommerce modulis priekš WooCommerce
Kā uzstādīt internetbanku un karšu maksājumus WooCommerce interneta veikalā? Mūsu MakeCommerce modulis ļauj Jums vienkārši pievienot internetbanku maksājumus (Swedbank, SEB, Luminor, Citadele, Revolut, N26) un Visa/MasterCard, Apple Pay un Google Pay karšu maksājumus savam WooCommerce veikalam. Turklāt tagad modulis ietver arī paplašinātu piegādes funkcionalitāti – pievienojiet Omniva, DPD, Venipak un Unisend sūtījumus ar iespēju ģenerēt adrešu kartes, izsekot sūtījumus un pārvaldīt piegādes vienuviet.
MakeCommerce moduļa instalēšana
Maksājumu pievienošana WordPress/WooCommerce platformā ir pavisam vienkārša.
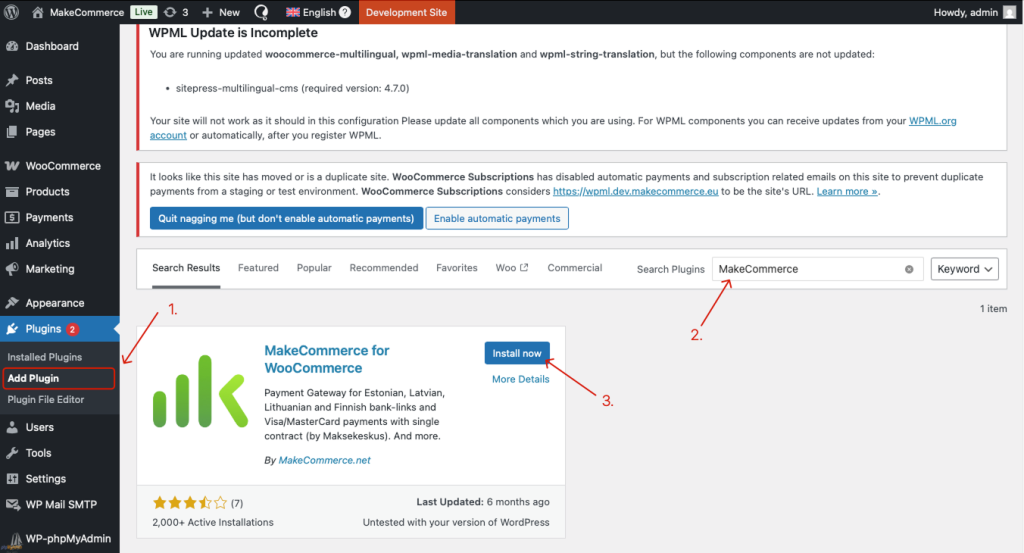
- Dodies uz WordPress sadaļu Plugins -> Add Plugin
- Meklētājā meklējiet MakeCommerce for WooCommerce
- Spiežiet Install now

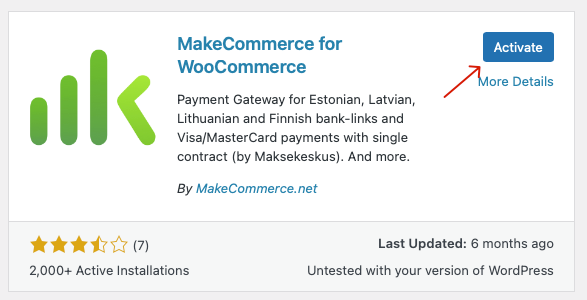
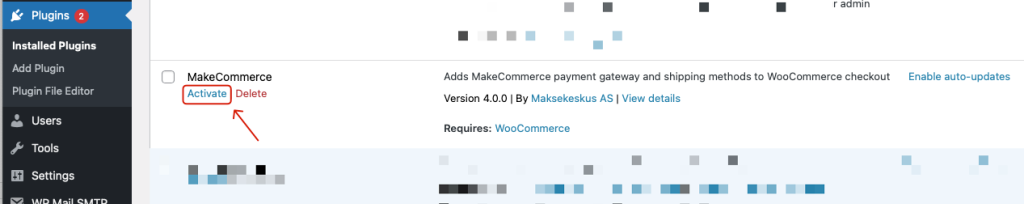
Pēc tam spraudni varat aktivizēt spiežot Activate pogu, vai alternatīvi, to varat atrast sadaļā Plugins -> Installed Plugins un tur atrodies MakeCommerce spraudni un spiežiet Activate pogu.


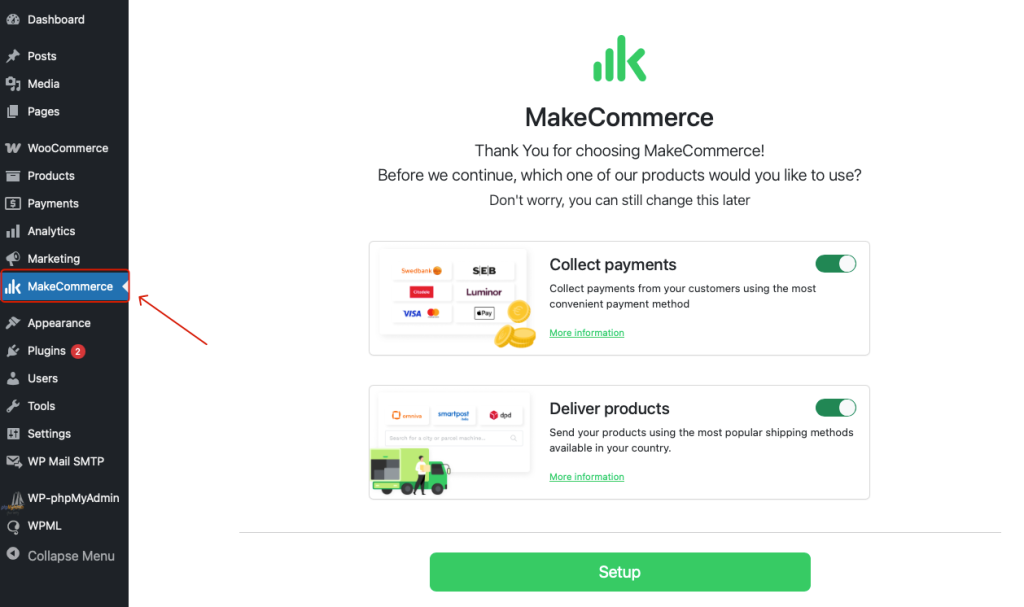
Atjaunojiet lapu (F5). Tālāk, WordPress kreisā navigacijā, ir jāparādās jaunai izvēlnei -> MakeCommerce. Atveriet to.

Šeit varat izvēlēties, vai Jums nepieciešams tikai mūsu maksājumu risinājums vai arī piegādes. Šo izvēli var mainīt arī vēlāk. Pēc tam, spiežat Setup.
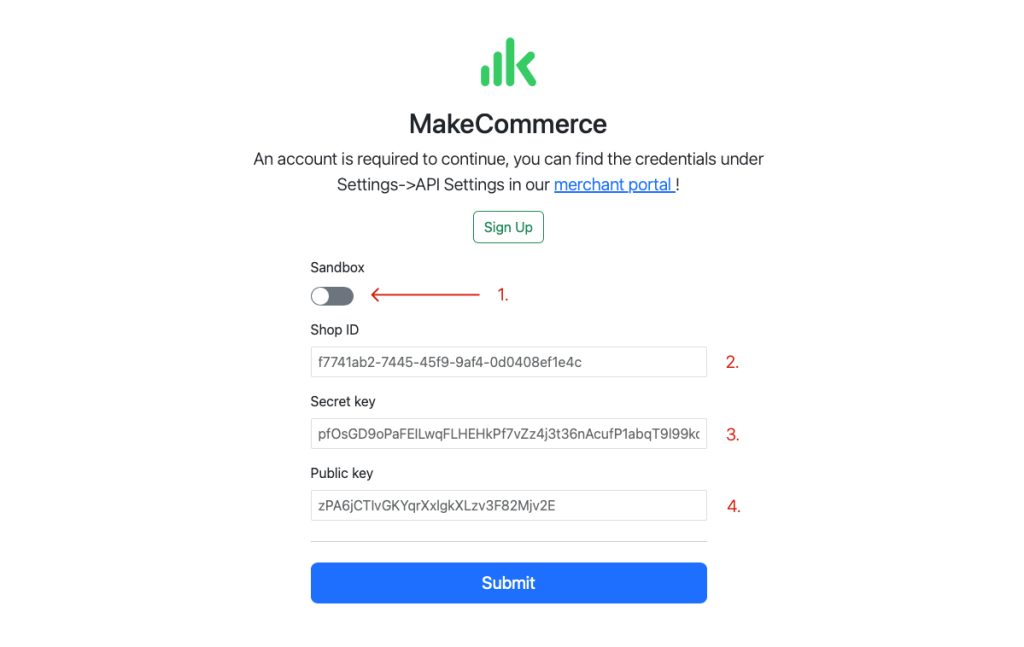
Tālāk, nepieciešams:
- Izvēlēties vai ieslēgt testa režīmu*
- Ievadīt veikala ID
- Slepeno atslēgu
- Publisko atslēgu

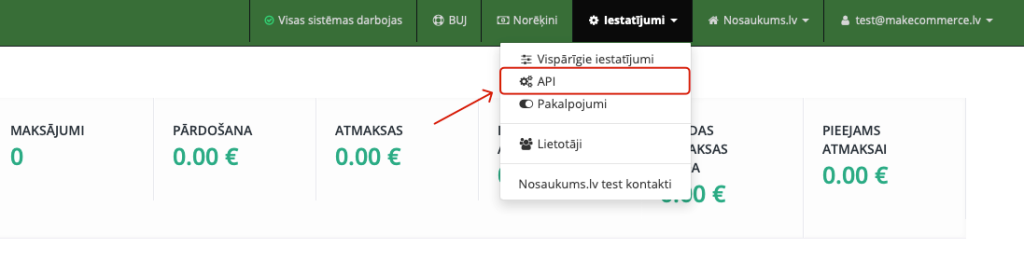
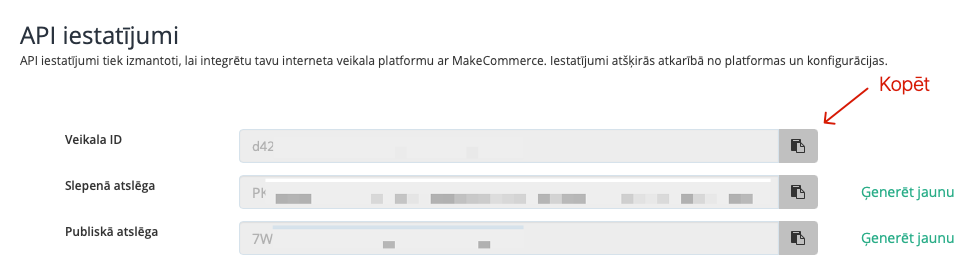
Veikala ID un abas API atslēgas ir iespējams atrast MakeCommerce Tirgotāju portālā. Sadaļā Iestatījumi -> API


* Ja vēlaties veikt testa maksājumus ar savu individuālo testa kontu, pieeju tam varat prasīt MakeCommerce komandai. Testa API atslēgas ir atšķirīgas no īstajām/live vides atslēgām.
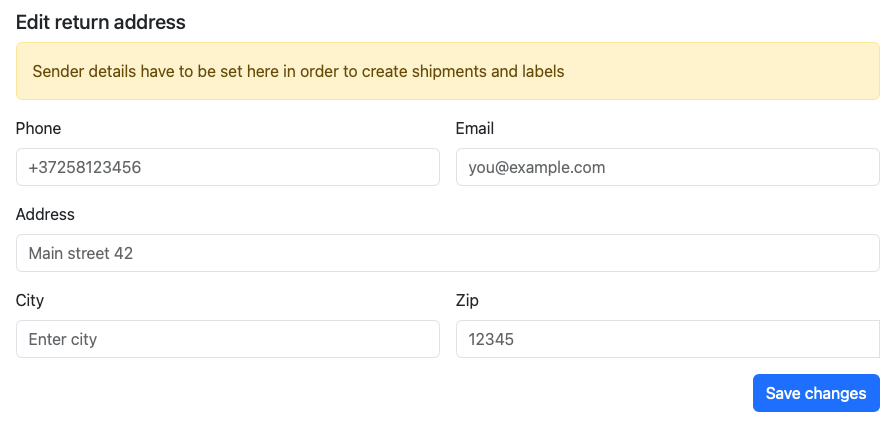
Tālāk ievadiet Jūsu adresi:

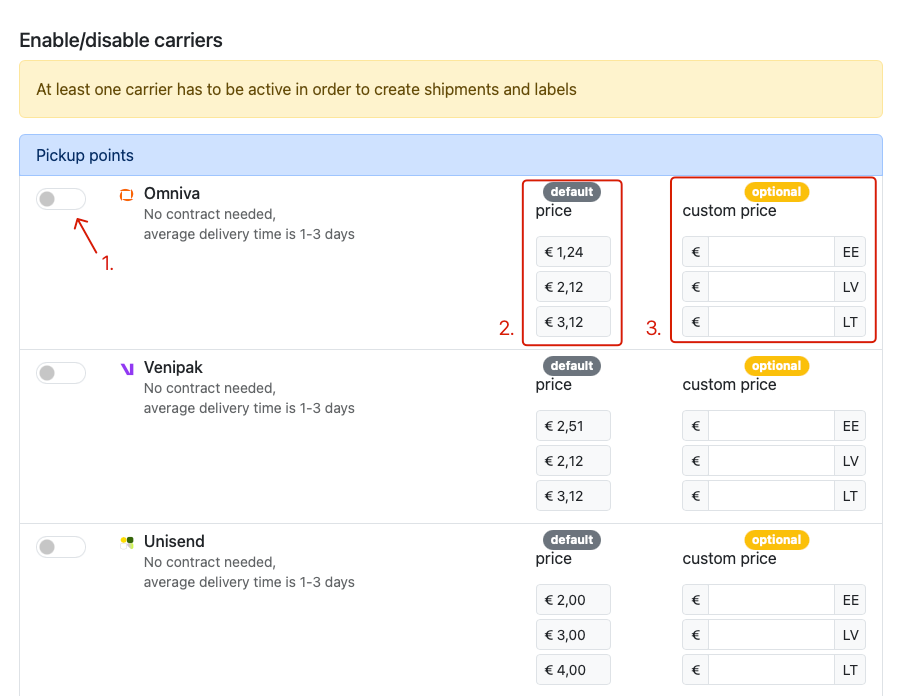
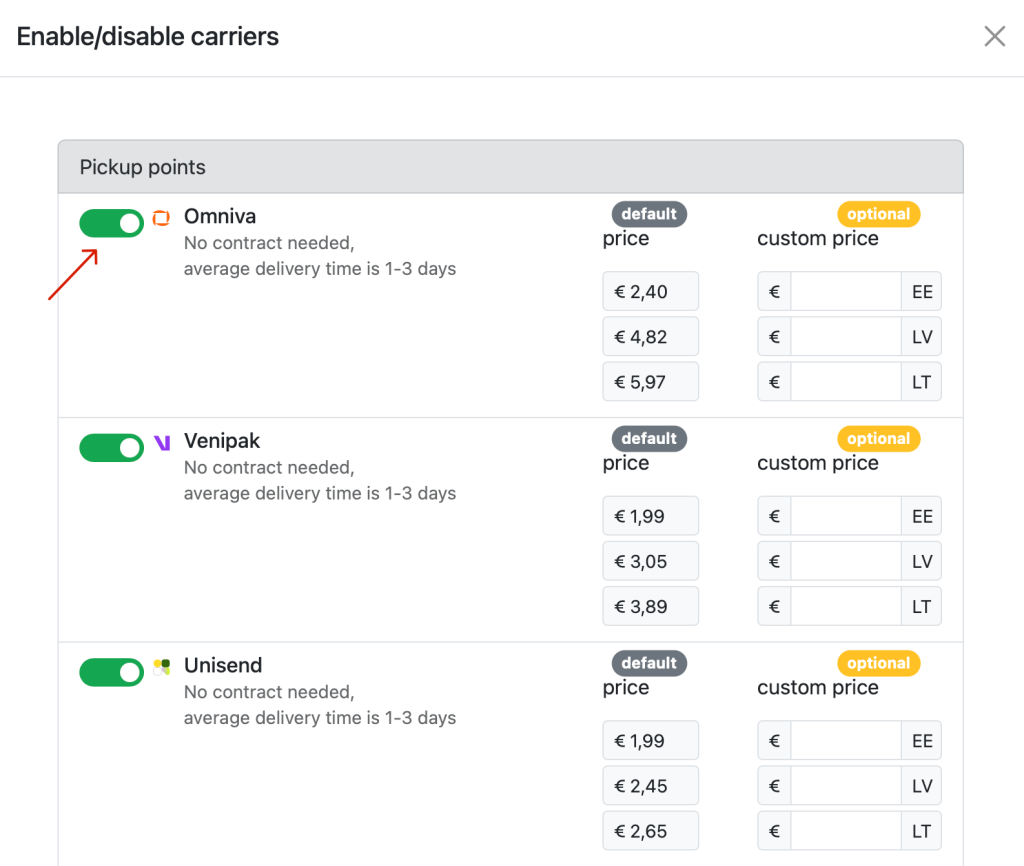
Nepieciešams izvēlēties kurus piegādes pakalpojumu sniedzējus aktivizēt (Šo iespējams pielāgot vēlāk):
- Ieslēgt piegādātāju
- Viena sūtījuma izmaksa, ko MakeCommerce nodrošina caur Piegāde+
- Ja vēlaties pievienot savu personalizēto cenu vienam sūtijumam, to var pievienot šeit.

Pēc tam spiediet Save Changes.
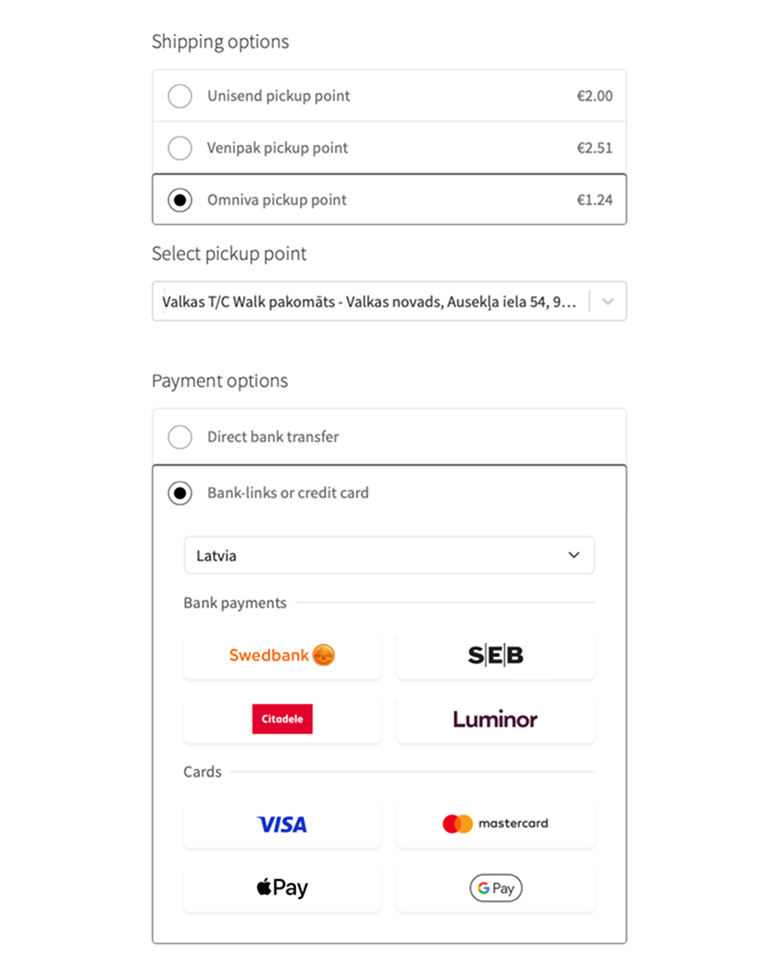
Piegādes un maksājumu uzstādīšana ir pabeigta! 🎉. Tagad Jūsu veikalā ir pieejamas gan piegādes, gan apmaksas iespējas:

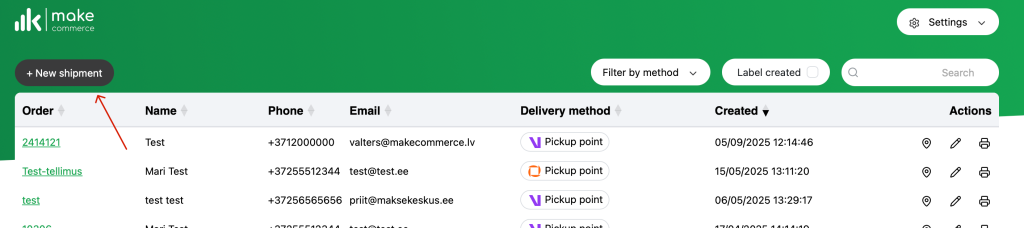
Sūtijumu apstrāde
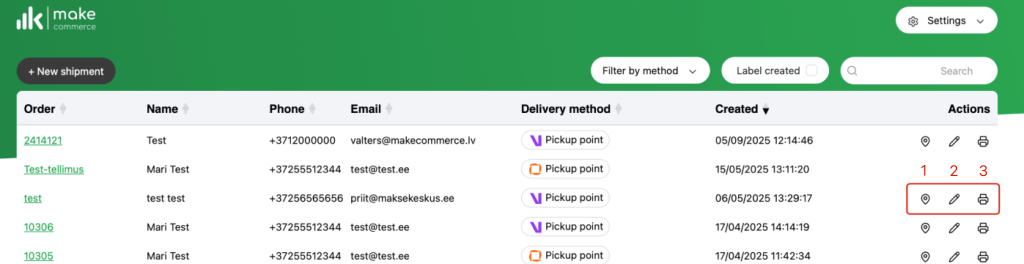
Kad ienāks pirmais pasūtijums, tas uzrādīsies šajā sarakstā. No šī saraksta, Jūs varat:
- Atvērt izsekošanas kodu
- Labot sūtijuma datus
- Izdrukāt adrešu karti

Manuāla sūtījuma izveide
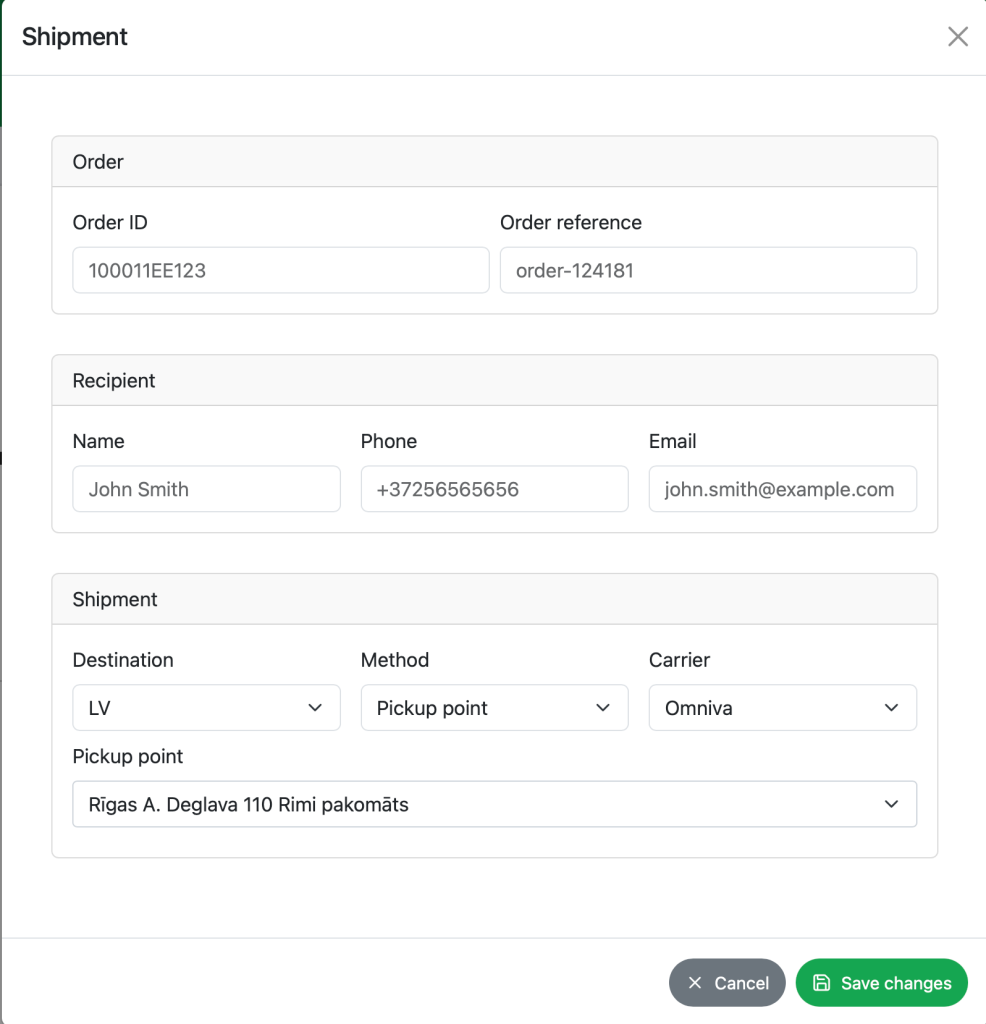
Ja, kādreiz ir radusies kāda tehniskā ķibele, vai nepieciešams inidividuālu sūtijumu, tad MakeCommerce spraudņa sākuma skatā, ir iespējams izveidot manuālu sūtijumu. Spiediet pogu + New Shipment un aizpildiet nepieciešamo informāciju.


Saglabājiet izmaiņas un izveidotajām sūtijumam ir jāparādās sarakstā.
Piegādes pakalpojuma sniedzēja ieslēgšana/izslēgšana
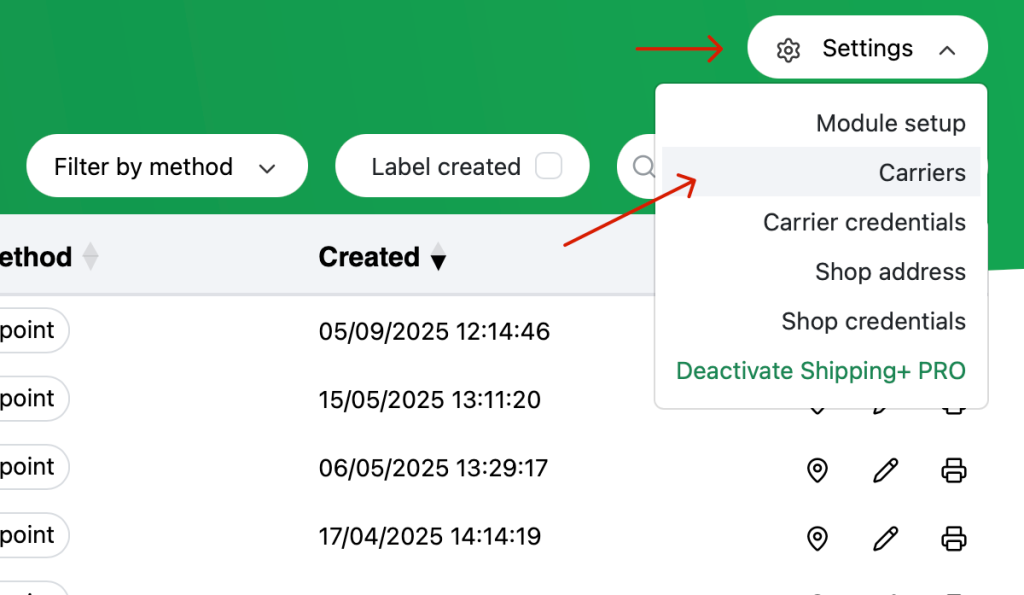
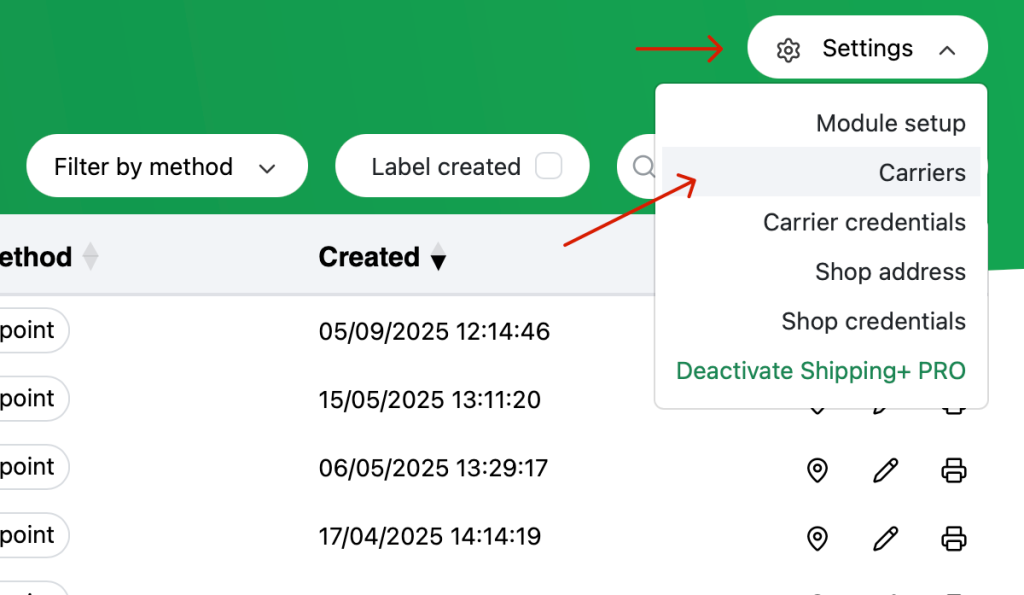
Lai ieslēgtu vai izslēgu kādu piegādes pakalpojuma sniedzēju, spiediet spraudņa sākuma skatā uz Settings -> Carriers.

Šeit varat ieslēgt un izslēgt konkrētus piegādātājus:

Bezmaksas piegādes
Lai ieslēgtu iespēju, ka pircējam ir bezmaksas piegādes no summas X, spiediet spraudņa sākuma skatā uz Settings -> Carriers.

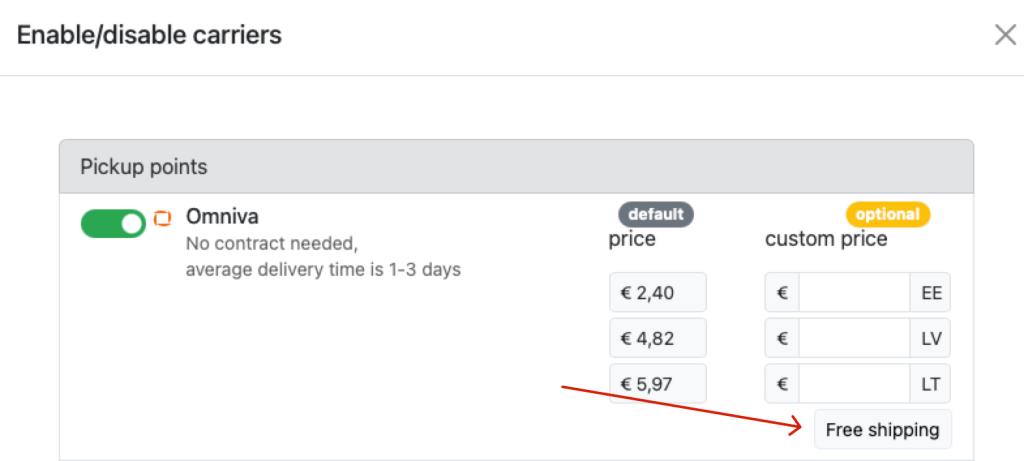
Tad attiecīgi pie konkrētā piegādātāja, spiediet uz Free Shipping:

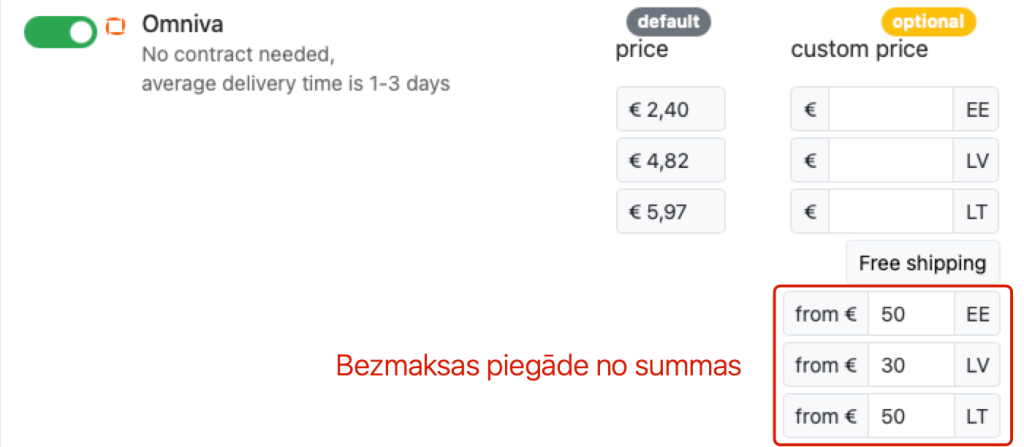
Ievadiet vēlamās groza summas, no kurām būs bezmaksas piegāde:

Un saglabājat izmaiņas.
Piegāde+ Pro aktivizēšana
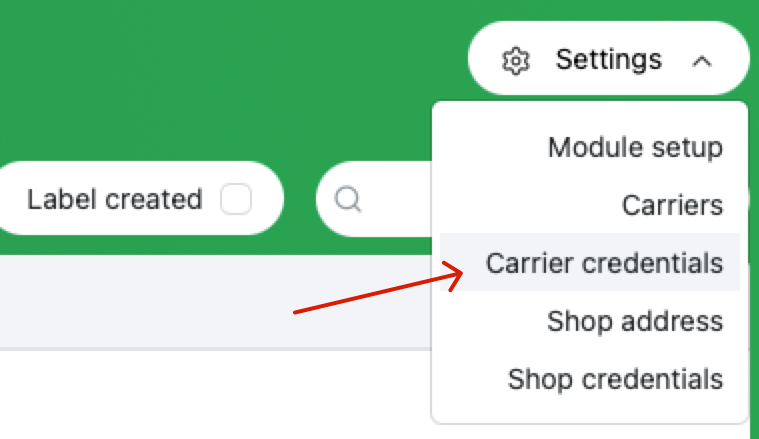
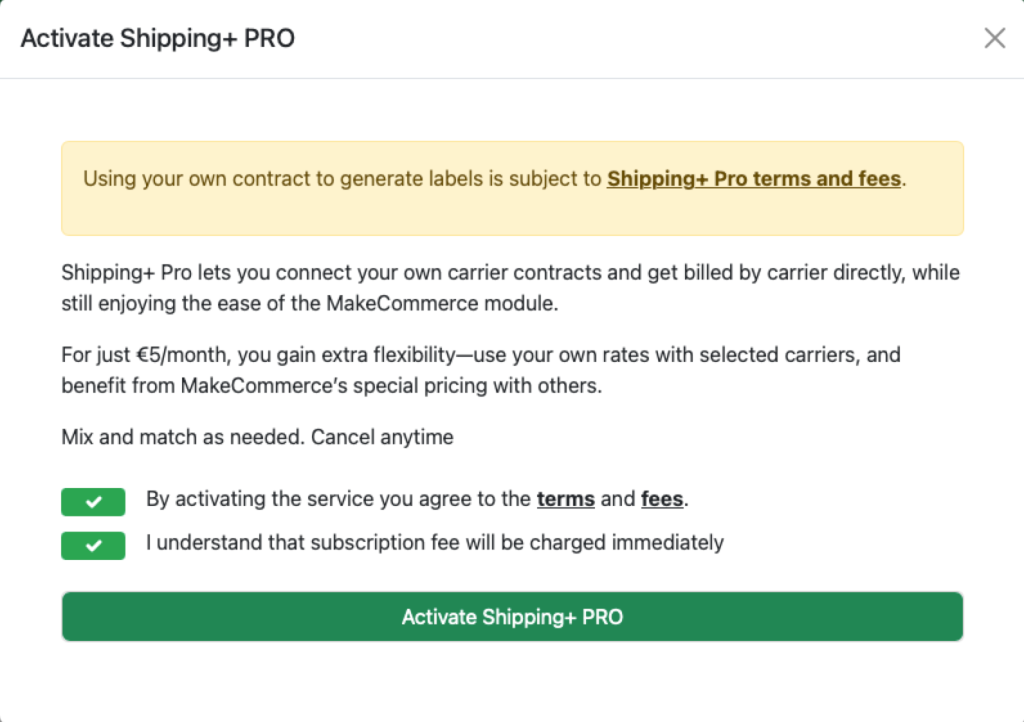
Atveriet MakeCommerce aplikāciju. Spiediet uz Settings / Carrier credentials un piekrītat abonomentam. Pēc abonomenta aktivizēšanas, varēsiet ievadīt sava piegādātāja API atslēgas un ieslēgt arī kurjera piegādes.


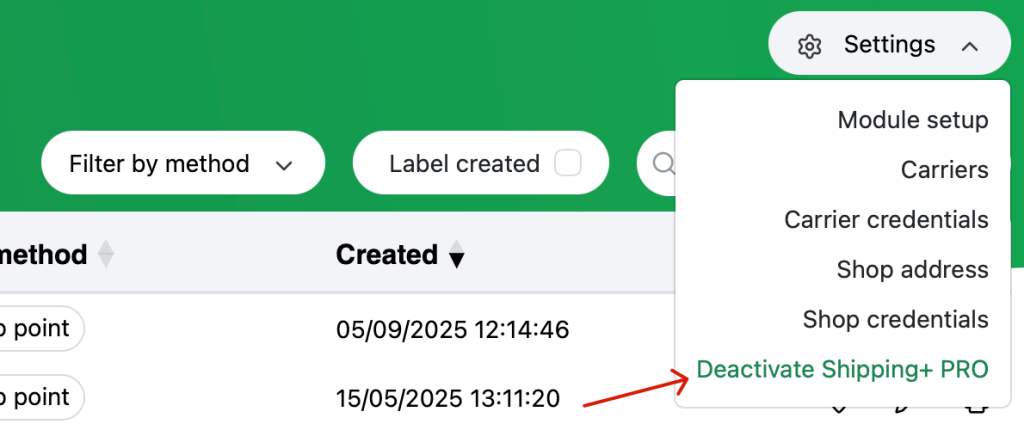
Piegāde+ Pro atcelšana
Piegāde+ Pro plāna atcelšana ir ļoti vienkārša. Atveriet MakeCommerce aplikāciju. Spiediet uz Settings / Deactivate Shipping+ Pro un piekrītat abonomenta atcelšanai. Abonomenta iespējas varēsiet izmantot vēl mēnesi. Abonementu atsākt varat jebkurā brīdī.